2023 年中,部落格功能更新
上週將本站(yukai.dev)做了一些功能升級,包含:
- PrimerCSS 更新到最新版
- 新增文章未讀標記
- 新增站內預覽浮動瀏覽器
- 閱讀捲動進度標示
本文就當作是版本紀錄,詳細記錄下這次更新的內容。
PrimerCSS 更新
詳細可參考 daily-oops#43,PrimerCSS 這次的升版可以說是大改,從 17 直接跳到了 21:顏色的變數名稱大改,css class name 也改。好在官方有提供了遷移指南,讓我們這些非 GitHub 本家的使用者也能順利升級。

比如導覽列的樣式就改變了,還有一些顏色的些微差異,暗色模式下的顏色對比度也高了一些,Octicon 也有些許的不同。
未讀標記

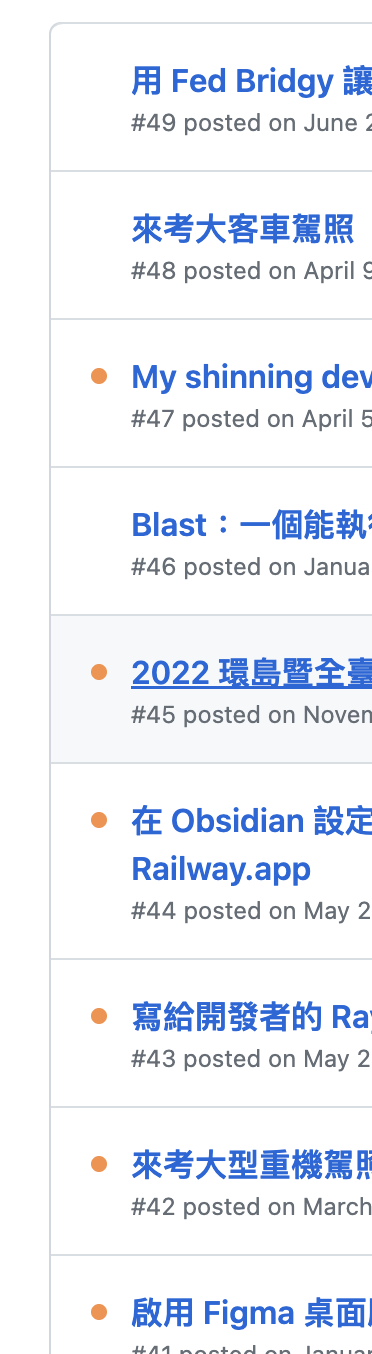
這次新增的小功能,在文章列表時你可能會發現旁邊多了很多橘色點點,這些點標記了你在本站的未讀文章。
實作細節可參考 ef5b029,也是蠻簡單一個 hook 搞定。雖然本身不難,但整段其實都是 GPT-4 寫的 XD
站內預覽浮動瀏覽器
這個中文到底要怎麼講 XDD,總之就是一個頁面內的彈出式視窗。Arc 瀏覽器最近比較大的更新就是「Peek」(我可以翻成窺看分頁嗎),按住 Shift 並點擊連結,
Peek 的功能就是讓你在瀏覽其他網頁內容的時候,不會失去專注,一個一個超連結分頁狂開回不來,用介面設計的方式告訴你,這不是你主要的內容。
我取其精神,同樣做了一個浮動的站內分頁瀏覽功能。用 Iframe 實作出的懸浮小視窗,可以拖曳並變更大小。因為 Iframe 有其限制,現在也只做給站內不同的貼文用:
大家可以按住 Shift 鍵,並點擊這裡試試。
主要的實作細節在 daily-oops#45 以及 daily-oops#48。我從頭弄了 Draggable 和 Resizable 來用。原本是想請萬能的 GPT-4 醬想想辦法的,但最後發現 Copilot 補起來還比較快。值得一提的是我仿照了 VSCode 的縮放設計,將「水平」、「垂直」、「水平垂直」拆成了三種不同的縮放操作,用起來真的蠻讚的(自己說)
不過 Refactor 的部分就真的交給 GPT-4 啦 XD
閱讀捲動進度標示
也是個蠻常見的功能,不加白不加(???)實作細節可參照 daily-oops#50

