用 Fed Bridgy 讓你的部落格支援 ActivityPub
TL;DR: 他動了,但我還是不知道為啥 😭
什麼是 ActivityPub?
想像一下,如果全世界的社群網站都能互通:能在自己的網站發布內容讓其他網站的使用者訂閱、能夠追蹤不同網站上的使用者,我們從此不用再為了一個新網站申請一堆帳號會是怎麼樣的光景。
可以說 ActivityPub 就是在此目的之上的協定。只要你的網站支援了 ActivityPub,你的帳號資訊以及發布的內容,就能夠在同樣支援 ActivityPub 的服務上被閱覽及訂閱。另外重要的一點,這個協定是聯邦制(Federated)的,不是中心化(只有一種),也不是「去中心」,而是「多中心」。任何支援 ActivityPub 的網站都是大家族的一份子,兄弟姐妹網站們也能有很多不同的變體,支援不同的功能,但都能成為「聯邦網路」這個大社群網路的一員。
從最近 Reddit blackout 事件 後變得比較紅的替代平台 Lemmy 和 kbin,以及時間線再往前推一點、一直是 Twitter 出走平台的首選:Mastodon,他們都支援 ActivityPub 協議。總之我現在也會出現在那了,請大家多多指教 XD
[註]
總之這邊都算我極簡略的理解,ActivityPub 誕生有其脈絡歷史,請大家自己去查 XD
除了 ActivityPub 當然還有其他的協議,比較早的 GNU Social,Dispora,還有 Twitter cofounder 出來搞的 Bluesky 等
所以你的部落格支援 ActivityPub 後會變怎樣?
最簡單的應用就是可以在聯邦網路成為上能被追蹤的帳號。
我們追蹤文章更新可能透過作者的社群網站分享,或是 RSS 推播(真是復古),然後透過社群演算法看到內容(訂閱,並開啟小鈴鐺)。
當變成聯邦網路上的帳號時,你的部落格的個人檔案頁就能夠像社群帳號發文一樣,把文章當成貼文一樣發出帳號,網站帳號除了能夠被追蹤,如果你要的話,還可以用網站的身分去追蹤人。阿不過這些都跟你的文章能不能被看到沒什麼關係就是

實作方法
回頭講一下時間線。我大概從去年十月重返 Mastodon。一開始的追蹤目標都是科技相關的,比如 Fediverse 傳教士,各種軟體圈大大等。到了三月左右,陸陸續續有人轉貼 ActivityPub 相關的新實作[1],我就順手整理到 GitHub issue 上,而在這之中找到最簡單的整合方法就是 Fed Bridgy。
多簡單呢?依照 Fed Bridgy 的文件,若要將你的現有網站串接 Fed Bridgy 只需要以下幾步驟:
- 網站支援 SSL
- 把這兩個 ActivityPub 的 Endpoint 用 302 自動導向到
https://fed.brid.gy(Fed Bridge 的網站)/.well-known/host-meta /.well-known/webfinger - 更新頁面上的各種 microfomats2 讓 Fed Bridgy 服務爬
- 整合 Webmention,(使用 webmention.io)並觸發 webmention 到
https://fed.brid.gy。需更新個人檔案或貼文時就跑:curl -i -d source=HOME_URL_OR_POST_URL -d target=https://fed.brid.gy https://fed.brid.gy/webmention
哇聽起來真的相當容易呢!(棒讀)
要知道 ActivityPub 協議實在複雜,想完全整合進來到 Next.js 那 code 肯定不能少寫。我也是看到了 Paul 的這篇貼文才發現,啊靠北 Hugo 和 Next.js 和 ActivityPub 搭起來也太麻煩啦!
相對起來 Fed Bridgy 除了比較容易,也沒什麼維護成本。網址重新導向的部分,只要網站部屬服務支援就好(阿就剛好 GitHub Pages 不支援),網站本身也只要新增 microfomats2 標籤。Fed Bridgy 還提供了網站介面可以操作帳號,讓你方便的 Follow 別人,或是看到該帳號的 Feed。
但事情往往不是這麼順利的 XD
說起來還是因為新名詞太多了,什麼 microfomats Webmention 的,得先理解各個協定格式,以及衍伸的實作和服務。各種實作還有可能會有完整度的差異,更別提因為協議不流行,所以實作可能只做了部份的標準,所以還有未定義、未紀錄的行為(好像聽得出我的怨念了)
總而言之還是帶大家走過一次我的(精簡過後的)實作 Happy Path。
所謂精簡過的 Fed Bridgy 整合 Happy Path
1. 重新導向設定
在我以前的文章有介紹過,本部落格是用 Next.js 加上 HackMD API 當作內容後台,部屬方式原本是放在 GitHub Pages 上。
既然 GitHub Pages 不支援 302 重新導向,那換到 Netlify 繼續當免費仔,這個我是義不容辭。(阿對,也是因為 Next.js 的重導向還要另外寫)所以 SSL 的問題也解了,因為在 Netlify 上也是自動支援。
2. microfomats2 整合及 Webmention 發送測試
再來只要在頁面上加上 microformats2 標記就行了嘛?是也不是,大家可以看看我最終成果的 Diff,無奈的加了一堆反向連回 https://fed.brid.gy 的連結,就是因為 Webmention 找不到連結 https://fed.brid.gy,不給戳!雖然 Fed Bridgy 的文件上寫加入連結是 optional 的,但經過我的嘗試根本就是必要條件 R!
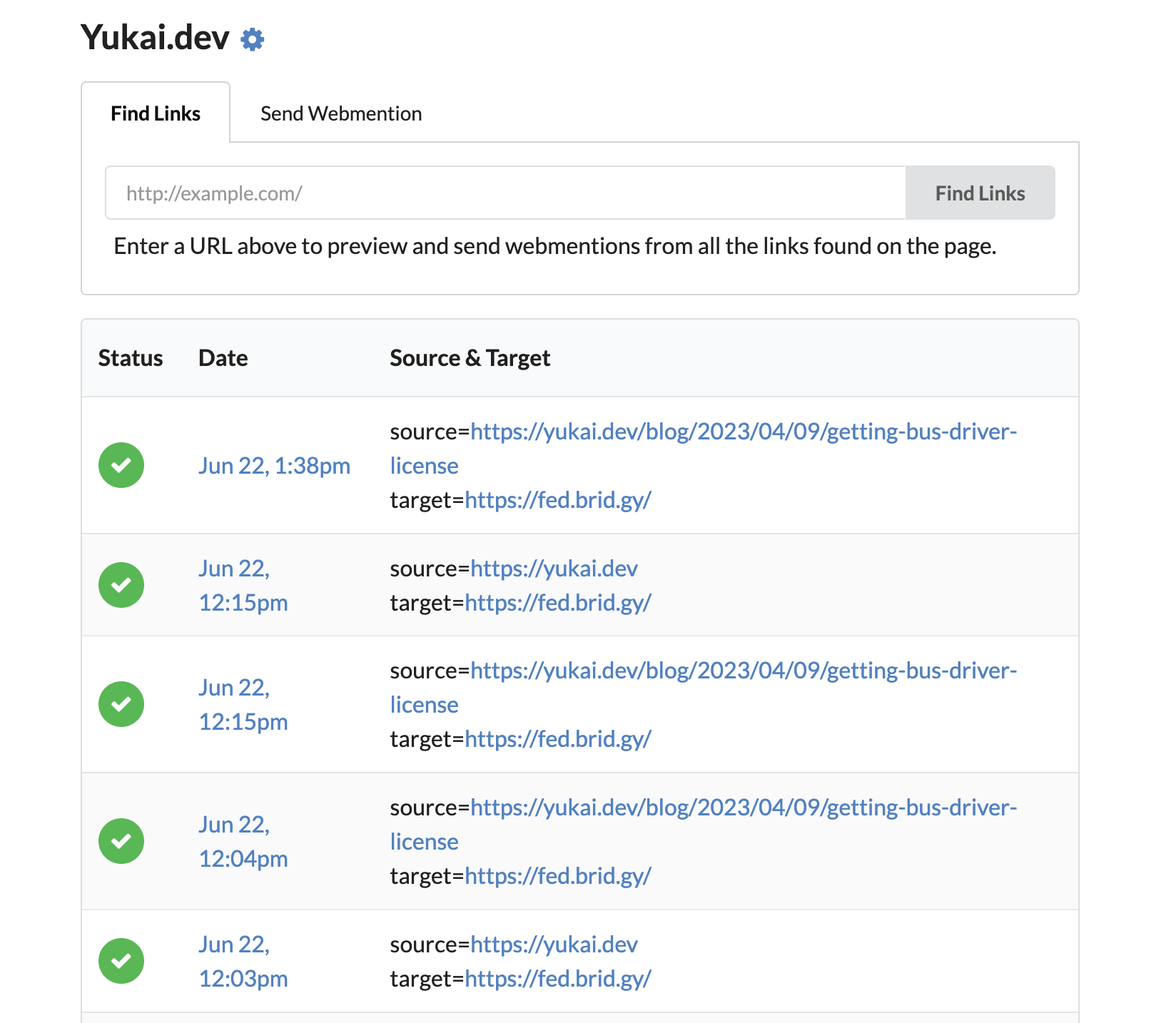
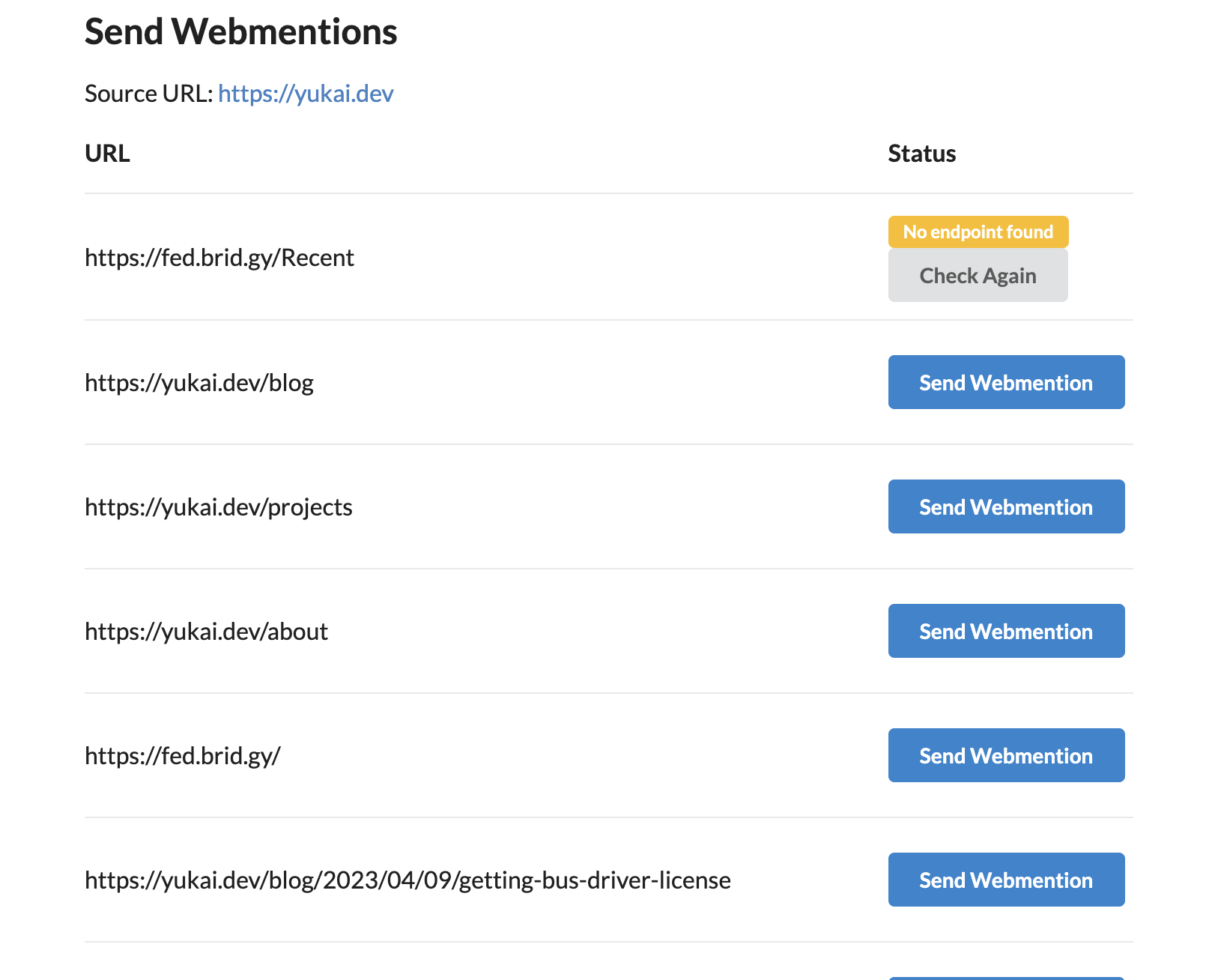
在此推薦給各位使用 Telegraph webmention 服務來驗證。選擇 Find Links 後點 https://fed.brid.gy 旁邊的 Send Webmention 按鈕點擊送出。如果連 Find Links 連結都找不到那就不要浪費時間了,先修正原本的網頁再說。再抱怨一下。Find Links 功能根本就是 Undocument 行為,前前後後加了好多個版本的 a href 都找不到,最後用個 rel 就行了。真是 workaround,完全的 workaround,我都不知道他怎麼動的 workaround。


3. Webmention 自動化
要怎麼讓 Netlify 部屬完後自動觸發新文章上架 Fiderverse?和 Vercel 的 PostDeploy webhook 不同,Netlify Plugin 可以在不同的建構階段執行。
所以我就寫了個 Netlify plugin 來達成。當然一樣透過 GPT-4 醬的幫忙啦 XD
值得紀錄的是,在不同階段傳遞變數的話需要透過 netlifyConfig 的 property,但也不是任意的鍵值都能被傳遞,比如亂給 netlifyConfig.xxxx = 'abc' 的話下階段也讀不到。
這裡我就有點 hack 的用環境變數來傳:
netlifyConfig.build.environment.LATEST_POST_DATA = toBase64( JSON.stringify(latestPost) ) // In the next life cycle const base64LatestPostData = netlifyConfig.build.environment.LATEST_POST_DATA const latestPost = JSON.parse(fromBase64(base64LatestPostData))
Epilogue
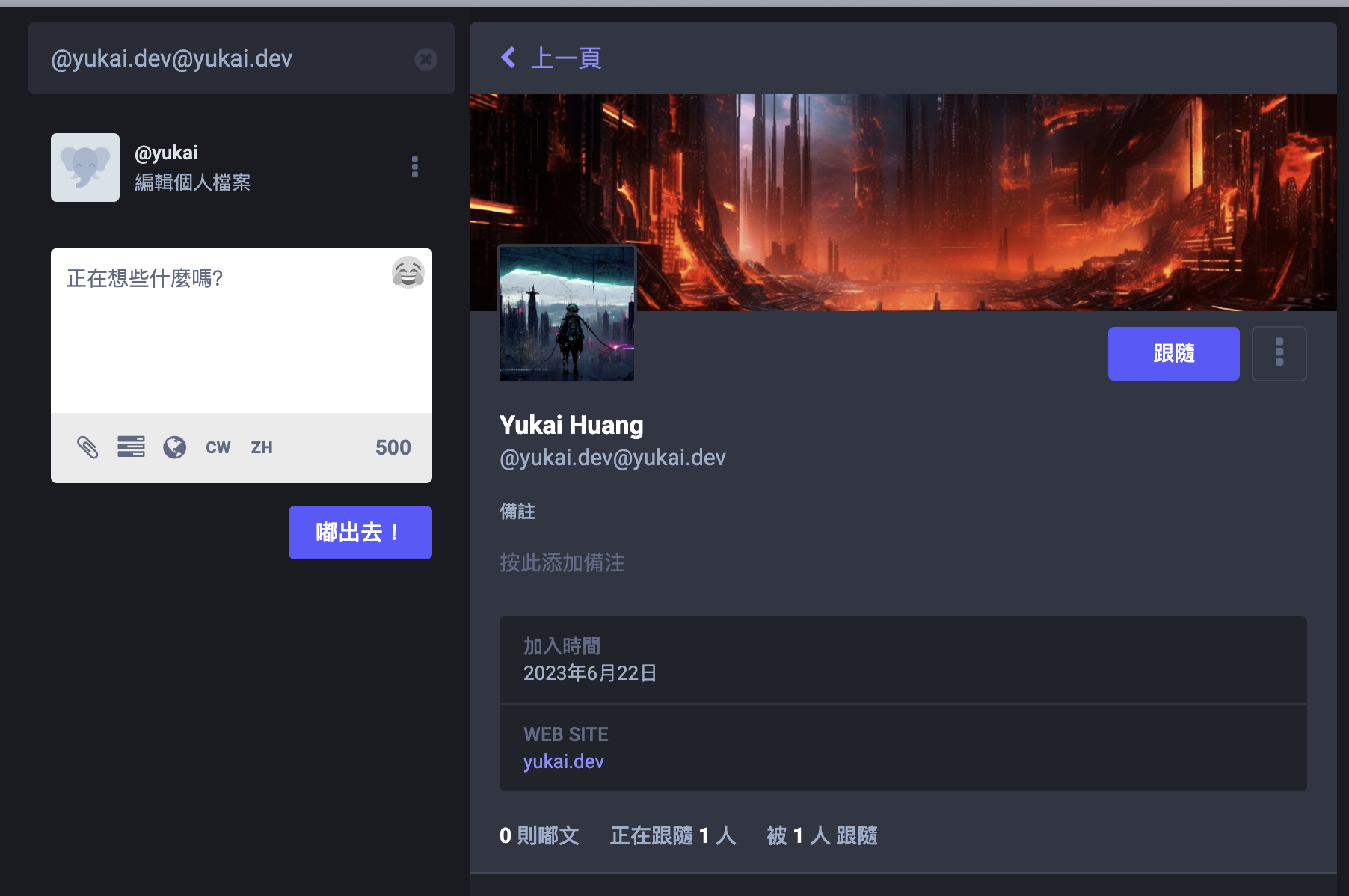
最終現在可以用 @[email protected] 這個帳號位置在 Fediverse 上追蹤本站啦!
給這次嘗試下個結論就是又卡又累 XD 如果你的 BSP 是 micro.blog 或 wordpress 的話,就能夠直接啟用支援了。
至於有什麼好處嗎?應該短期內是沒有吧 XD 停留在好玩階段
「新」是相對於「舊」,總之軟體一定得要長江後浪推前浪,後浪棄坑 Archive 在 GitHub 上的嘛 ↩︎

