Introducing Blast, from PoC to v0.1

TL; DR version:
I created Blast, a Raycast extension-compatible launcher. It’s open-sourced on GitHub, but currently has a crappy UI and incomplete functionality. I hope to make progress in the upcoming months.
Subscribe to this issue for updates, or buy me a coffee.
Good artists copy, great artists steal, but caffeine-fueled engineers make things open sourced.
– by me & GPT-4, 2023
Start with my improvisation of Pablo Picasso quote, I want to introduce you a new project called Blast, a Launcher app build in Node.js, with a frontend polyglot architecture, and the Raycast extension compatibility. Now it’s open sourced on GitHub.
In this article, I’ll dive into why I made Blast, the architecture inspired me, and the goal of this project.
LET’S GO!
What’s Raycast and why an alternative?
So let’s start with the Raycast. Raycast in a versatile and modern launcher app for macOS. You can think of a successor of Alfred launcher.
It comes with a lot of handy features, such as clipboard manager, window manager, floating notes, even AI support, and so much more. You can basically replace so many apps with just several commands in Raycast.
Besides its already astonishing feature set, what makes it awesome is the extension API. In my opinion, it surely has the tier 0 developer experience among these launcher apps. You can write extensions in the style of React.js!
React.js is known for its declarative syntax and the reactivity mental model. You can easily build customized interactive extensions with ease, while also enjoying Raycast’s beautiful and snappy native components.
As of now, there are over 1000 Raycast extensions, And it’s still increasing! Most importantly, these extensions are all open sourced!
But there’s a problem. Though it’s free to use Raycast personally, and it’s free to install these extensions, what about cross platforms support? There are so many lines of MIT code but we can’t take advantage of this!
WE OPEN SOURCE ENTHUSIASTs come to rescue!!
And that’s the origin of Blast Launcher.
State of Blast
If an app’s UX is really BAD, it’s probably open source.
– somebody on X.com
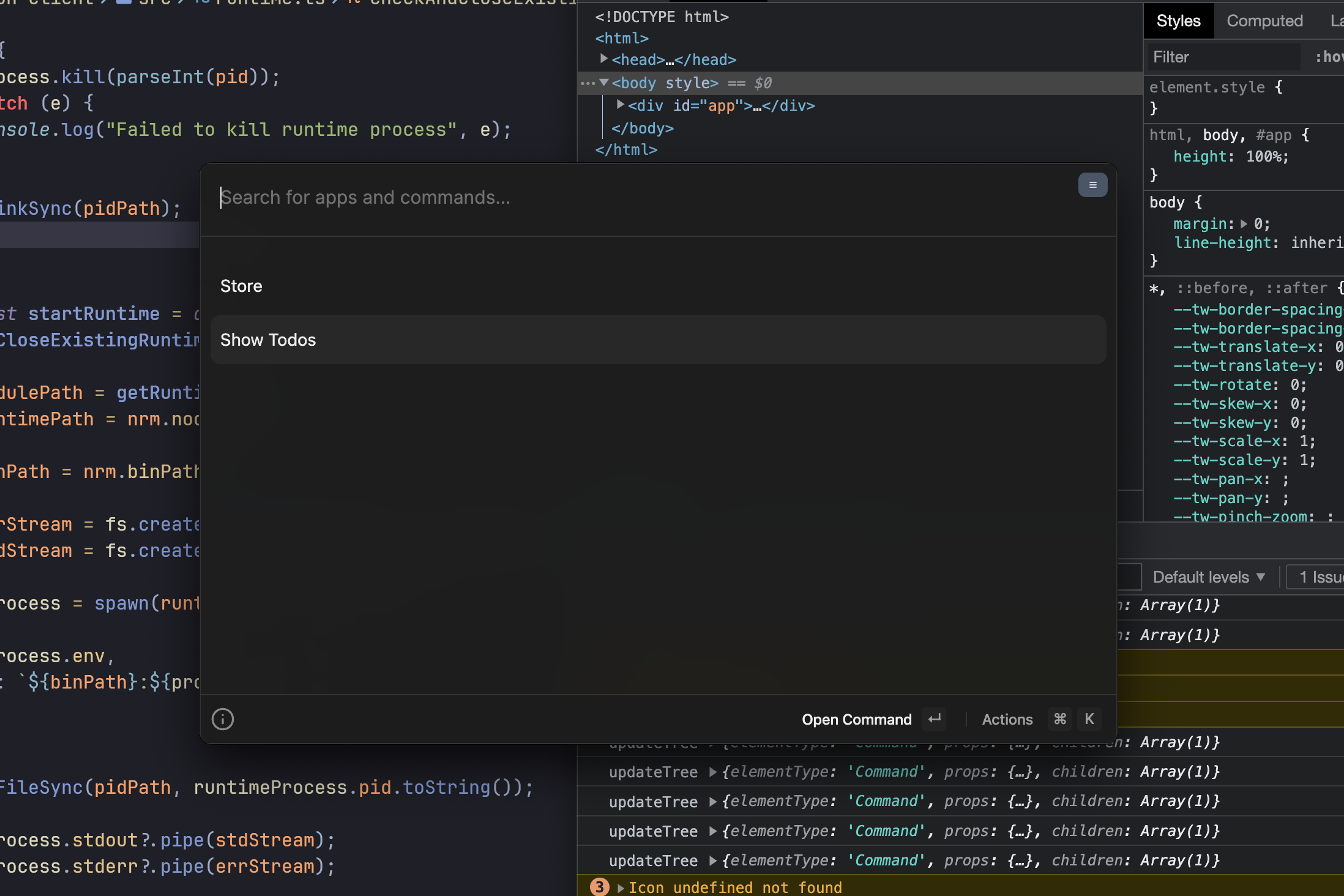
By the time of writing this paragraph, Blast can run the Raycast todo-list extension example with partial API support.
Blast is bundled as an electron app, so you can download it from GitHub Releases page. For normal users, I don’t recommend you to try it now, because it’s still far from usable state. Of course developers are always welcome 🤘.
The architecture of Blast
“Any application that can be written in JavaScript, will eventually be written in JavaScript.”
– Jeff Atwood, 2017
Finally a part for engineers. Wooh.
Raycast team member Felix wrote a great post on how Raycast API and extension works in details. Very long read, very worth read. Before that, the CEO of Raycast, Thomas, also gave a great talk in the devtools.fm podcast, explained how extensions and API works.
Writing Raycast extensions are like writing react-native. Developers use JSX tags to build user interface declaratively. Also Raycast extensions can import and use Node.js modules. In short, there’s a custom React renderer running in Node.js behind the scenes. Then the renderer talks to the Swift UI native part, tell it to display native components, by pid IPC.

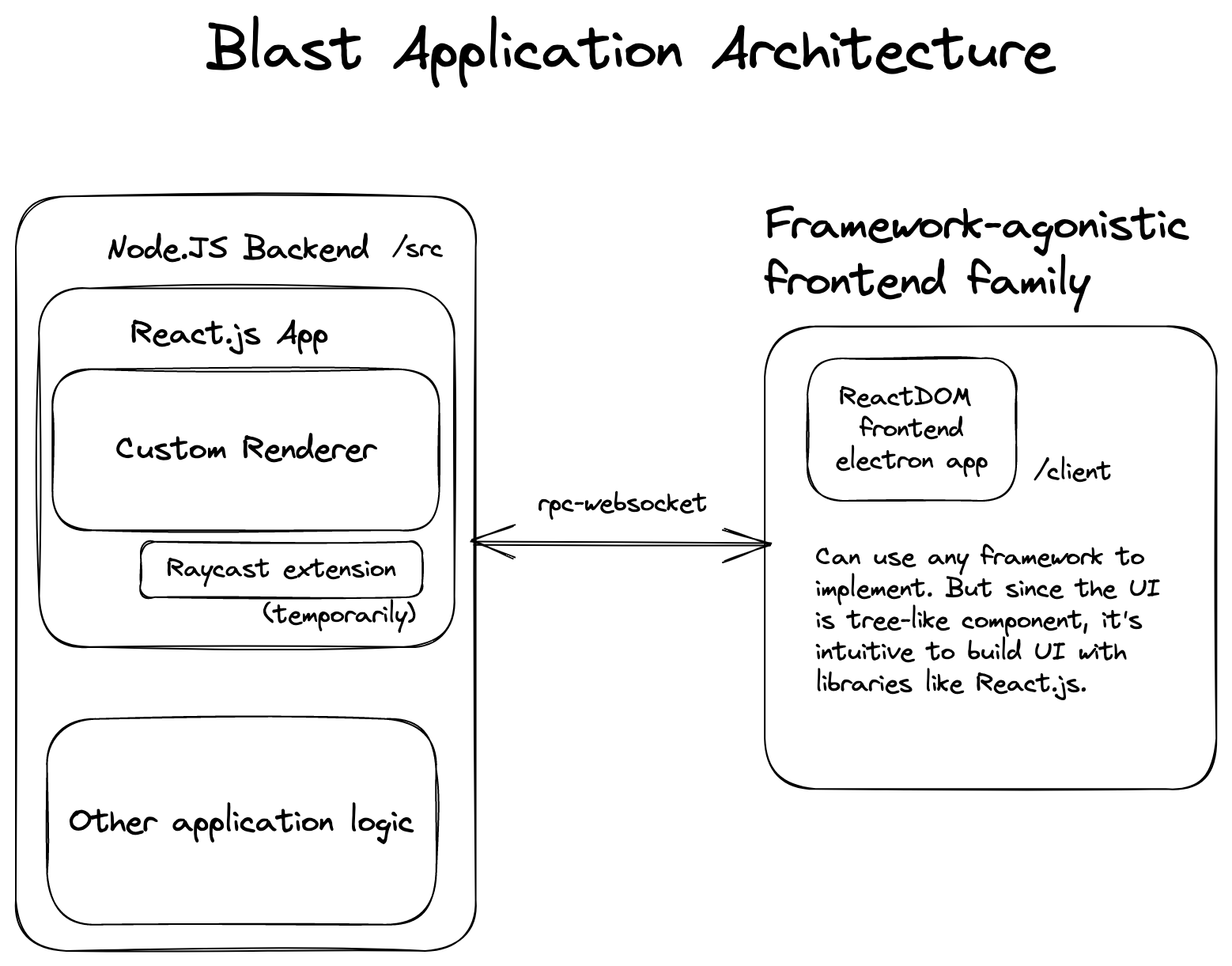
Blast is built in similar architecture. I chose WebSocket to communicate between frontend and backend, and used React.js DOM to build the frontend. The React renderer constructs the component tree, then emit the whole tree to frontend on everytime its updates. (not optimized of course). At the frontend side, React.js receives that JSON component tree, build the component tree and render it on electron renderer.
The backend is a Node.js process. What’s even funnier, the main launcher frame is build with the polyfilled Raycast API, which mean that I use Raycast API to build Raycast itself, in the strage way. (Those programming guys loves recursive acronym, it’s time to come up a new one 😎)
I was building the first PoC of Blast around Dec, 2022(The post is in Traditional Chinese). After Raycast Team’s great post came out in May, I made a comparison between Raycast and Blast in issue #29, about things Blast can improve or optimize for.
Epilogue
I think using Raycast is just great.
No kidding, building products takes time, coffee, aches, pain, effort, soul, spinel heath, and MONEY 💰.
The goal of Blast launcher it’s to provide an open source cross platform Raycast extensions runtime. The intention of this post is to help me going further on the way.
Thank’s for your patience to read here.
If you’re interest to take a part of this project, or just want to get status updates, subscribe to this issue. I’ll hopefully post products news to this thread. Alternatively, if you just want to show some love or support me, you can always buy me a coffee!

