分享一下最近小改的炫炮 VSCode 介面
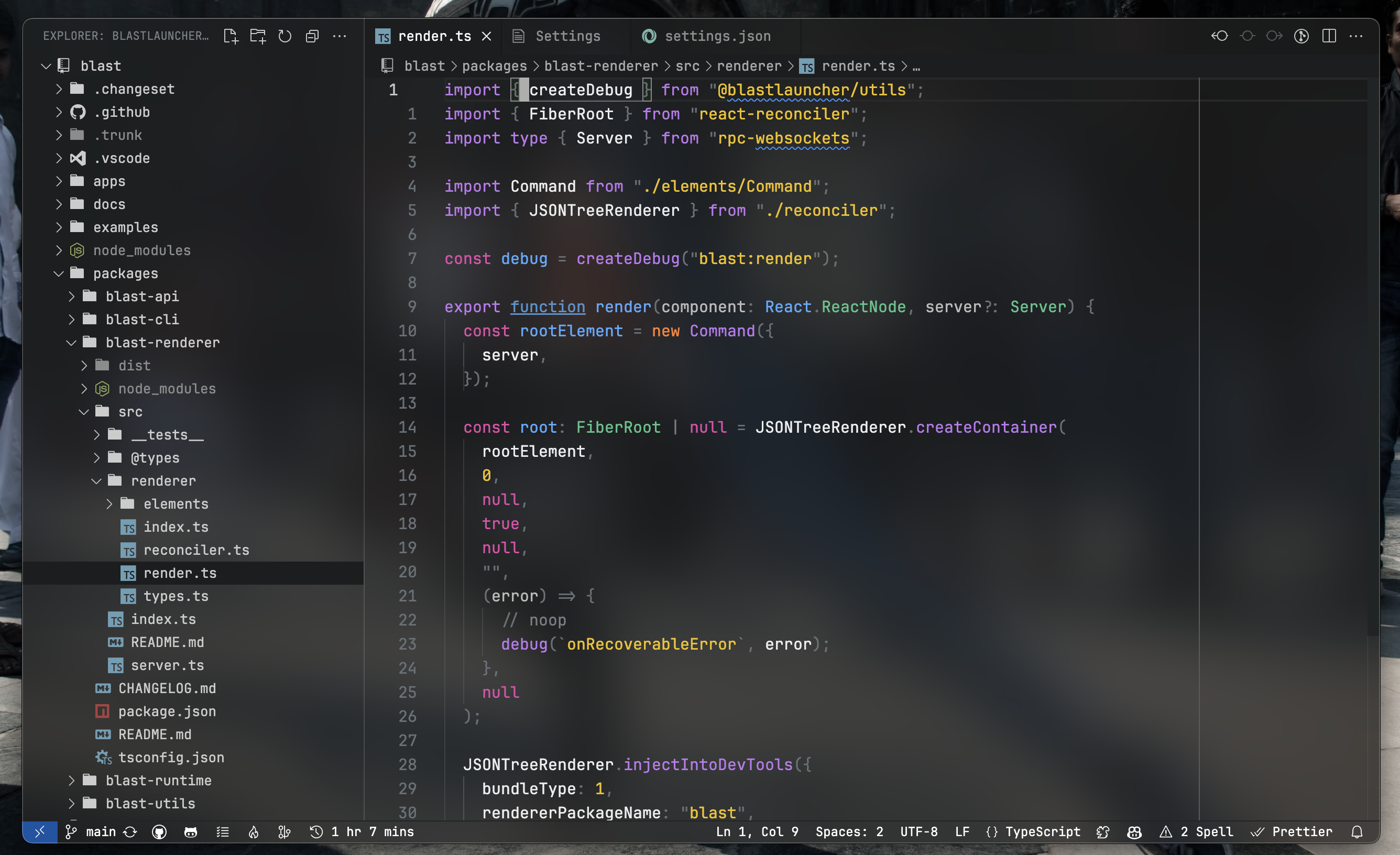
廢話不多,直接看圖吧!

半透明!隱藏標題列!介面字體統一 JetBrains Mono!!
設定
- 先安裝 Apc Customize UI++
- 然後修改 settings.json,參照以下設定:
"apc.electron": { "frame": false, "backgroundColor": "rgba(0,0,0,0.95)", "vibrancy": "ultra-dark", "visualEffectState": "active", }, "apc.font.family": "Jetbrains Mono", "apc.monospace.font.family": "Jetbrains Mono", "apc.menubar.compact": true, "window.titleBarStyle": "native",
然後下面這段是要把介面變透明用的:
"workbench.colorCustomizations": { "editorGroupHeader.tabsBackground": "#00000000", "sideBar.background": "#00000000", "sideBarSectionHeader.background": "#00000000", "editor.background": "#00000000", "peekViewEditor.background": "#00000000", "peekViewEditorGutter.background": "#00000000", "peekViewTitle.background": "#00000000", "peekViewResult.background": "#00000000", "tab.inactiveBackground": "#00000000", "statusBar.background": "#00000000", "panel.background": "#00000000", "sash.hoverBorder": "#ffffff3e", "sideBar.border": "#ffffff23" },
透明程度可以自己再微調,比如只讓 Sidebar 的某一部分透明就好,就不會看起來這麼激進(??)
就這?
欸對,其實就是推文等級。編輯器控的炫耀文啦!
這類 Custom UI 的擴充功能從 VS Code 出來這麼多年,前前後後也是三四套了,我大都用過,不過因為要對 electron source 做 patch,VS Code 介面也常常動,所以需要一直維護,因此陸續有人棄坑;每次更新都要重新 patch 這點也是有點煩 XD
最近幾個月我都改用 neovim 了,VS Code 反而變我的次要編輯器(可能第四位吧,順序分別是 neovim > helix > Zed > VS Code),所以拿來魔改就無所謂了,反正也不常開(那還改幹嘛)

